
專案挑戰
圖片創建
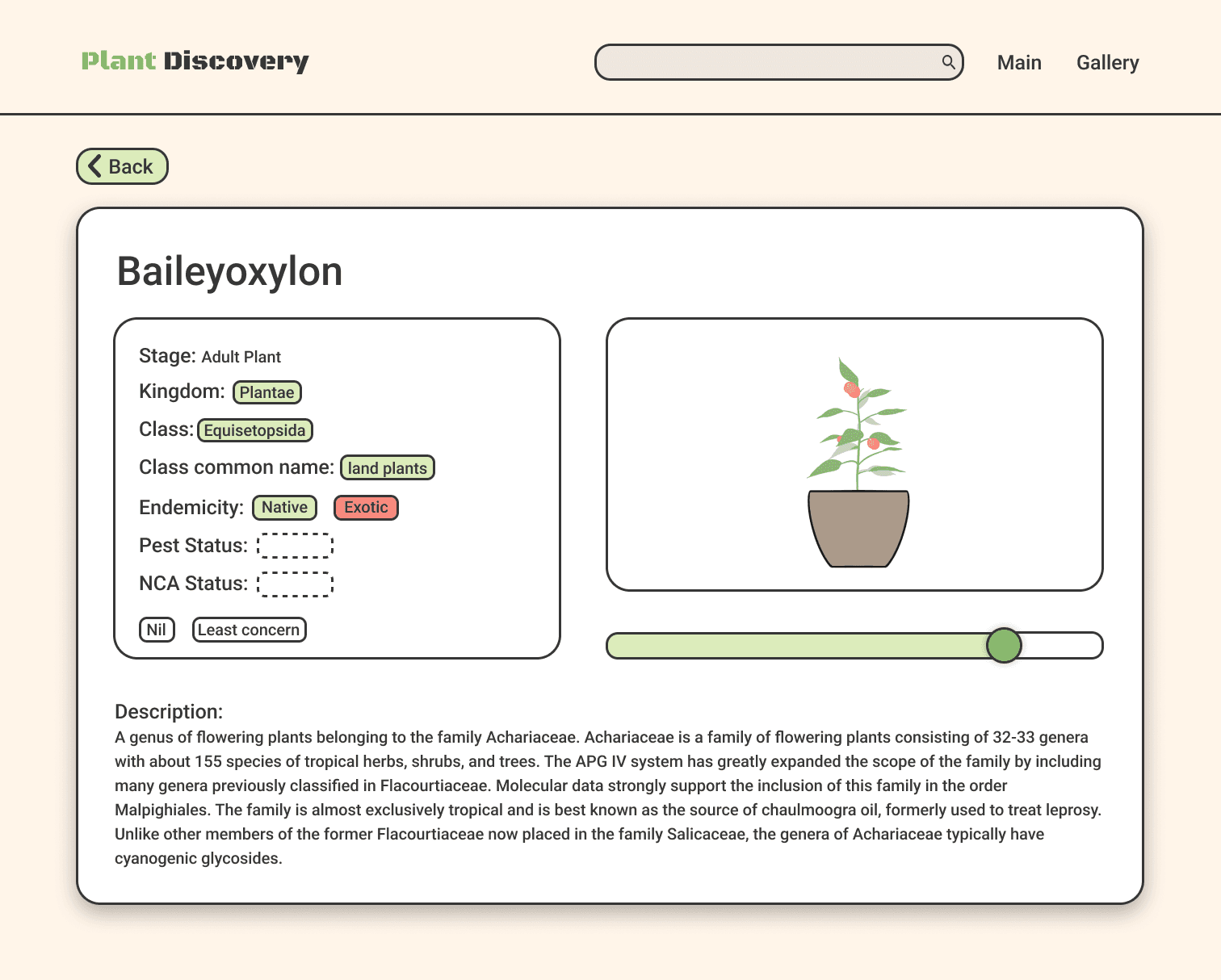
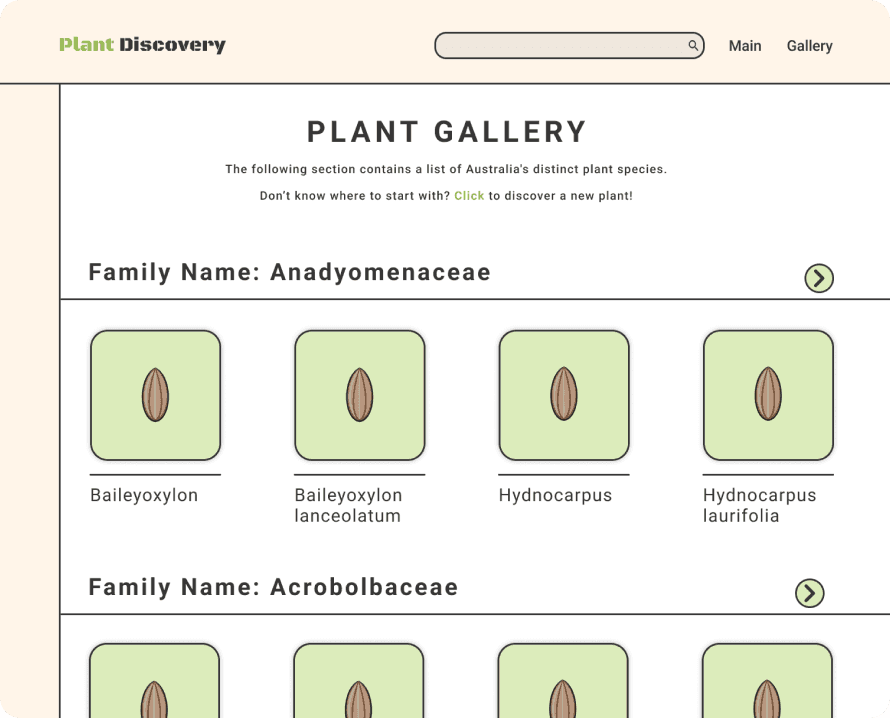
在最初的概念中,這個專案的主要特色在於展示植物的生命週期,使其與現有網站有明顯區別。然而,現有的數據庫並不存在合適的圖片來完整呈現這一構想。由於網站專注於澳大利亞的瀕危植物,線上資源僅包含少量這些特有物種的資料片段。為此,團隊決定保留這一關鍵功能,並改用插圖來代表每一種植物。
數據缺失
在搭建網站的過程中,我們發現所選數據集存在資料不完整的問題,且所含內容有限,完全依賴此數據集會造成資訊缺失。為解決這一問題,團隊重新審視了三個數據集,篩選資料以構建植物特徵。此外,我們擴充資料並編寫了更詳盡且完整的介紹,以補足數據集中未包含的內容,為每種植物創建一個簡明的檔案,並結合原始數據集。
互動性不足
在完成最小可行產品的初始階段並進行測試後,團隊發現由於某些功能的刪減,導致互動性不足。為解決這一問題,我們決定向目標用戶訪談並徵集建議。通過對潛在用戶進行簡短訪談,我們加入了「教學卡片」概念,以增強整體的互動學習體驗。
測試與迭代
三項測試任務
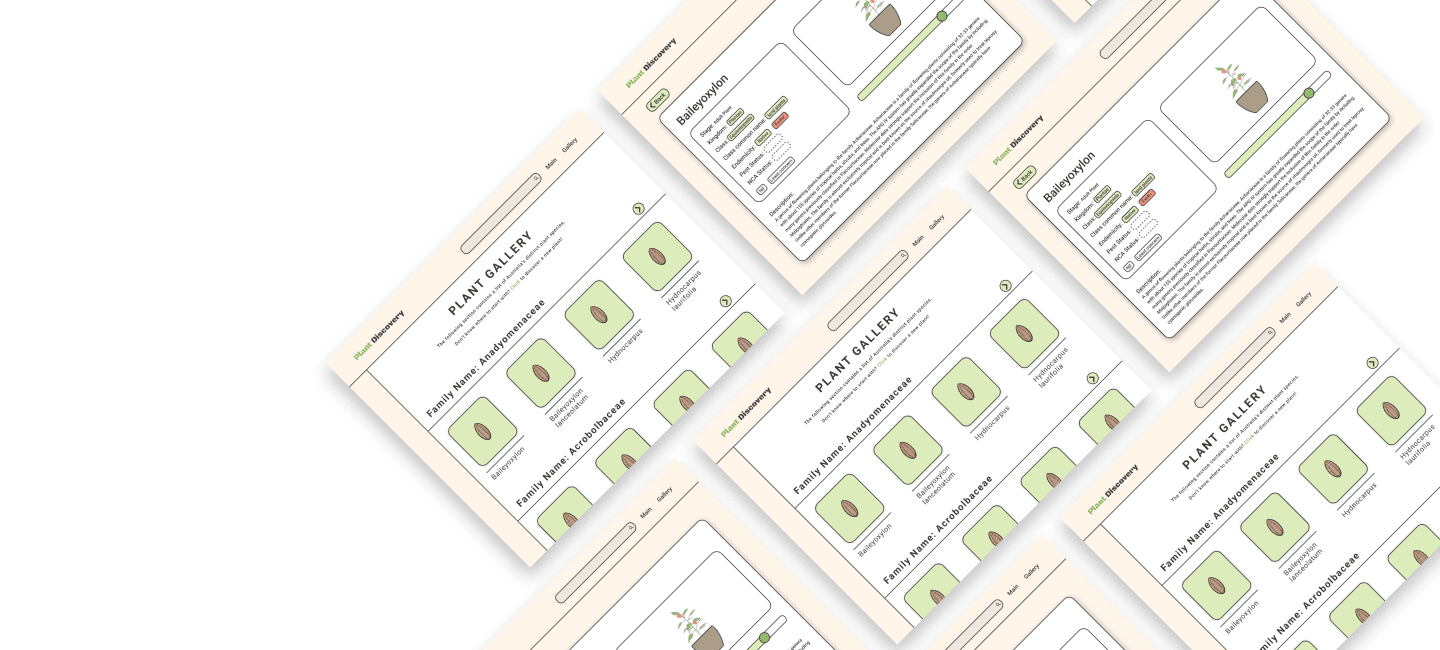
在植物圖庫頁面定位植物「Goebelobryum grossitextum」
找到植物 「Baileyoxylon」 並閱讀其描述
通過互動方式觀察「Baileyoxylon」 的生長過程
增加互動式的填空回應功能
添加語音發音選項,幫助使用者正確發音植物名稱
視覺設計
色彩搭配
透過次級研究,團隊檢視了能符合項目主題以及目標用戶的顏色取向的色彩。我最終提取了三個主要的顏色來建立網頁的設計以保證設計的一致性。
項目成果
最終測試結果顯示了項目的積極成果,92%的參與者能輕鬆瀏覽網站並完全理解每個功能的用途。項目的UI設計也在展示會上獲得了熱烈的反應!多數使用者都表示其強化了網站的易用性。在後續訪談中,使用者也提及拖放功能有助於他們的學習過程,完成最初項目設定的提升使用者學習體驗的目標。
我在學習的同時也像在玩遊戲!
測試者A
測試者B

反思與學習
在項目開始時,我期待能夠透過建立這個項目的過程,深化我在產品設計上的知識,並搭建一個用戶可以易於使用的平台。儘管我認為在時間壓力下,我們達成了不錯的成果,但是團隊合作中,我認知到讓每一個人都能有清晰的了解項目目標與計畫的困難性。雖然我們在項目過程中持續溝通以填補信息差距,但並非所有成員都能即時充分掌握進展,導致團隊開發可能不如預期的進展。不過,我相信這個問題讓我們有了更多機會練習團隊合作中的平衡與如何解決項目的限制,讓我們在未來中,能在不同團隊中有更順暢的發展。